-
Posted on 2024-03-05Frieze & Springbreak Art Shows in LA

During LA Art Week in February 2024, I attended two events: Frieze at the Santa Monica Airport and SpringBreak in Culver City. Each fair offered a unique perspective on the contemporary art scene.
Continue -
Posted on 2024-02-06Mallorca, Spain

Islands are popular tourist destinations worldwide, with places like Hawaii, Bali, and the Caribbean topping the list of dream vacation spots. Mallorca is no exception. During the summer, tourists flock to this Mediterranean gem!
Continue -
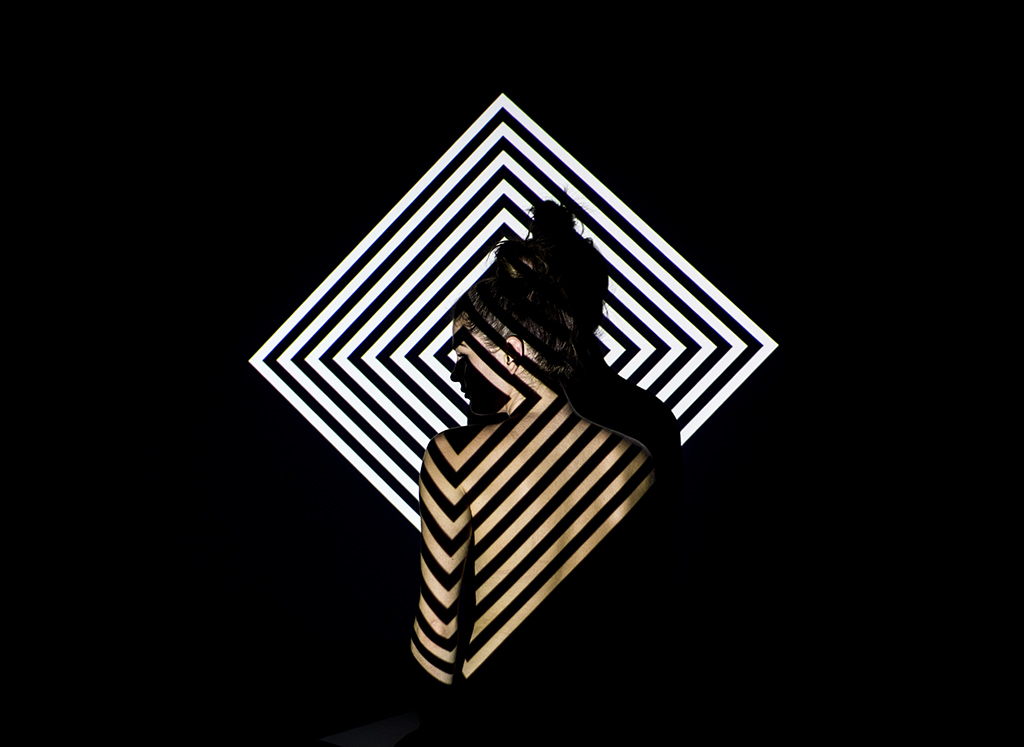
Posted on 2016-01-11Black shape of light

"Black shape of light" is a little side project I worked together with our friend Dorota Stanczyk.
Continue -
Posted on 2014-08-18Smooth scrolling with VirtualScroll

Parallax scrolling websites may not be the cool new thing anymore, but having the content react to the scroll in some fancy way has become a popular interaction pattern.
Continue -
Posted on 2014-05-08Frame-by-frame animation in HTML5
Animations can make your project stand out of the crowd. Good animations enhance the user interface, make navigation feel smoother and offer superior esthetic experience (bad animation does the opposite, so be careful).
Continue -
Posted on 2013-01-28Realtime video compositing in WebGL

This Christmas, at Tool we wanted to create a small interactive experience to share with our friends and clients. Since lately I did experiment with compositing WebGL objets on a video I thought this is a cool technique that we can use.
Continue